アプリをつくる(その1)~Visual Studio2017にOpenCVを導入しよう~
唐突にプログラミングの話です。
ゲームを作ろうと思ってUnityで遊んでいたのですが、いきなり方針転換。
カメラアプリで遊んでみたくなりました。
基礎はありませんが、なんとかなるやろの精神で頑張ってみようと思います。
基礎知識は応用を学びながらつけていけばいいというのが私の考え方。
スポーツでも、まず試合形式で楽しんだほうが入りやすいですよね。
というわけで、まずは「OpenCV」とやらを導入するところから!
OpenCVとは
画像処理、画像認識をしてくれるプログラム群とでもいったところ。
カメラモードで撮影したときに対象物を追跡してくれたり、写ってるものがなにか教えてくれたり。
もちろん一般的なフィルター処理などの機能もついていますが、カメラを使ってなんか面白いことをしたいというときに、あると便利なもののようです。

OpenCV環境で開発を進めるには
OpenCVはそれ単体でどうにかなるものではなく、アプリ開発に使うソフトが必要になります。
私はiPhoneを使っていますからiOS用のアプリを開発する環境をと思ったのですが、ここで重要なことを。
iOS専用アプリを開発するのに便利な「XCODE」は、MacのPCでしか使えないんですよね。なんてこった。
そうなると、iOSやAndroidなど、さまざまな環境に対応した、いわゆるマルチプラットフォーム対応のソフトを使わなければいけません。
代表的なものには
unity
Visual Studio
などがありますが、OpenCV導入を考えると、Visual Studioのほうが手頃そうですので、こちらを使うことにします。
ちなみにバージョンは、「Visual Studio2017」です。
Visual Studio2017にOpenCVを導入しよう
CMAKEの実行で詰まったら
ここからはVisual Studio2017でOpenCVを使う準備を整えます。
こちらのサイトを参考にしましたが、素人目線で行き詰まったところを補足で説明していきます。
【参考サイト】Visual Studio 2017にOpenCV3.2.0とopencv_contribを導入する方法
手順に従って進んでいきます。
すると、「CMAKEの実行」で行き詰まりました。
エラーログを確認してみると、以下のようなメッセージが残されていました。
Compiling the CXX compiler identification source file “CMakeCXXCompilerId.cpp" failed.
Compiler:
Build flags:
Id flags:
The output was:
指定されたファイルが見つかりません。
Compiling the C compiler identification source file “CMakeCCompilerId.c" failed.
Compiler:
Build flags:
Id flags:
The output was:
指定されたファイルが見つかりません。
ないと言われた「CMakeCXXCompilerId.cpp」「CMakeCCompilerId.c」を検索してみると、どうやら「C++」に関わるファイルの模様。
Visual StudioのインストーラーからC++の開発環境をインストールして再度実行したところ、手順通りに行なうことができました。
OpenCVをビルドする
続いては、Visual Studio2017でOpenCVをビルドする作業へ。ちなみに、ビルドとは平たく言うと、プログラムで書かれたものを使える状態にすること。設計図から実物を組み立てる作業というと分かりやすいでしょうか。
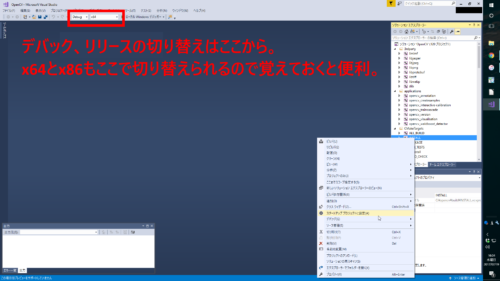
右側の「ソリューションエクスプローラー」の中にある「CMakeTargets」から「INSTALL」を右クリック。スタートアッププロジェクトに設定します。
続いて、「ソリューション構成」が「Debug」になっていることを確認して、上部メニューから「ビルド」「ソリューションのビルド」の順に選択。
無事に完了したら、「ソリューション構成」を「Release」にして、上部メニューから「ビルド」「ソリューションのビルド」の順に選択。

それぞれのビルドでエラーをはかなければとりあえずOK。
もしエラーになったら、OpenCVをインストールするところからやり直してみましょう。
私が1度目失敗したときには、それでできました。原因は分かりませんがそんなもんでしょう。
テストプログラムで最終チェック!
ここまでの作業で、OpenCVを使う準備は整いました。
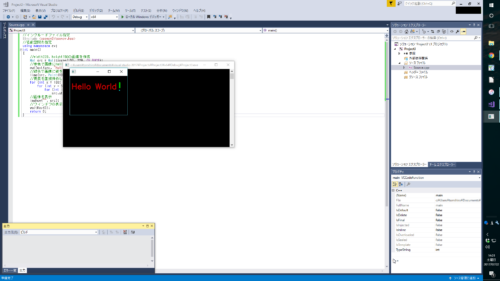
簡単なプログラムで、実際に動くかテストしてみます。
ここから先は、ここまで参考にしてきたサイトとファイル名などに食い違いが出てきましたので、別のサイトを参考にさせていただきました。
【参考サイト】Visual Studio 2017 + OpenCV 3.2.0 + x64の初期設定 とOpenCVに関する質問の受け付け(コメント欄へ)
プログラムを書く画面を表示する方法は、こちらのサイトを参考にしました。
【参考サイト】本学習用プロジェクトの作り方とコンパイルの方法
成功です!

【おわりに】コードと文章は似ている
まずは、画像認識のためのOpenCVを組み込む環境を構築することに成功しました。
ここから形にしていくのにまた時間がかかるのでしょうが、仕事の合間にちょこちょこと勉強していこうと思います。
やっていて思ったのですが、コードを書くのと文章を書くのって似ていますよね。それを読むのがコンピューターか人間かの違いはありますけど、どちらも論理的に書かなければ相手に受け入れられません。
コードは間違っていたら容赦なく教えてくれますから、正直でいいなと思いました。
[amazonjs asin="4777520161″ locale="JP" title="はじめてのVisual Studio 2017―「Windows」「Android」「iOS」用アプリが開発可能な統合環境 (I・O BOOKS)"]



